sobat kita Memiliki blog yang bagus sudah tentu menjadi impian semua blogger, akan tetapi terkadang kita bingung bagaimana caranya untuk memperindah tampilan blog kita. Sebenarnya tampilan blog yang simple & dinamis yang lebih disukai oleh reader atau pembaca. Akan tetapi jauh lebih bagus bila kita mempunyai ciri khas pada blog kita, salah satunya bisa dengan cara.membuat likebox/fanspage facebook efek melayang di blog
lagsung aja ok
Membuat likebox/fanspage facebook efek melayang di blog kanan dan kiri
1. Login ke blogger
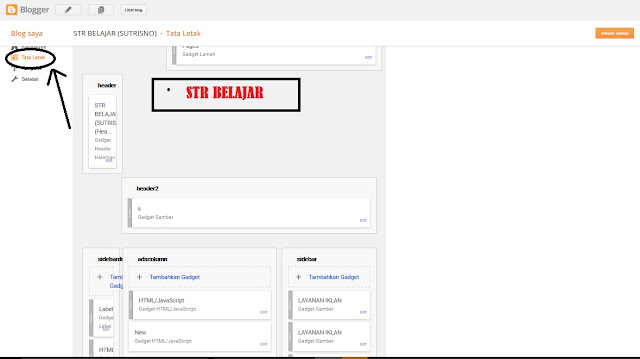
2. Masuk ke dashboard blog anda, lalu Pilih opsi 'Tata Letak'.
lagsung aja ok
Membuat likebox/fanspage facebook efek melayang di blog kanan dan kiri
1. Login ke blogger
2. Masuk ke dashboard blog anda, lalu Pilih opsi 'Tata Letak'.
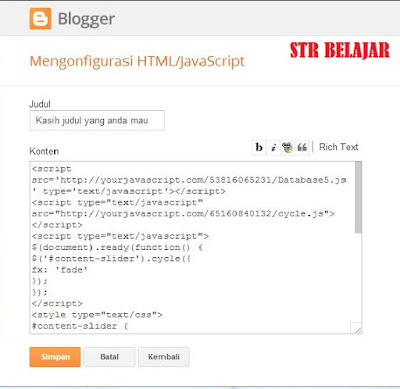
3. Klik 'Tambahkan Gadget' lalu akan keluar pop-up, Pilih HTML/JavaScript
4.lalu masukan kode HTML ke dalam kotak konten seperti berikut ini:
5.copy-paste kode HTML dibawah ini:
DARI KIRI KE KANAN
<style>
/*Fixed Facebook Like Box Seocips*/
.fb-btn-seocips {background:rgba(1, 0, 1, 0.2);margin:0;padding:0;text-align:center;position:fixed;bottom:1%;right:0.5%;z-index:9999;box-shadow:0 3px 4px #444;border:1px solid #ccc;display:block;-moz-animation:atas 10s;-webkit-animation:atas 10s;animation:atas 10s;}
.fb-btn-seocips {padding:5px ;color:#fff;font-size:120%;}
.fb-btn-seocips a:link, .fb-btn-seocips a:visited {color:#ffcc00;}
.fb-btn-seocips a:hover {color:#fff;}
.fb-btn-seocips2{background:rgba(1, 0, 1, 0.3);-moz-animation:kiri 15s;-webkit-animation:kiri 15s;animation:kiri 15s}
.fb-btn-seocips2 {padding:3px ;color:#fff;font-size:120%;}
@-webkit-keyframes atas{
from{transform:translate(0px, -2000px)}
to{transform:translate(0px,0px)}
}
@keyframes atas{
from{transform:translate(0px, -2000px)}
to{transform:translate(0px,0px)}
}
@-webkit-keyframes kiri{
from{transform:translate(-30000px, 0px);}
to{transform:translate(0px,0px);}
}
@keyframes kiri{
from{transform:translate(-30000px, 0px);}
to{transform:translate(0px,0px);}
}
</style>
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/id_ID/sdk.js#xfbml=1&version=v2.5&appId=1439296419615573";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-btn-seocips">
<div class="fb-btn-seocips2">
<div class="fb-page" data-href="https://www.facebook.com/strbelajar" data-width="200" data-height="125" data-small-header="true" data-adapt-container-width="true" data-hide-cover="true" data-show-facepile="false" data-show-posts="false"><div class="fb-xfbml-parse-ignore"><blockquote cite="https://www.facebook.com/strbelajar"><a href="https://www.facebook.com/strbelajar">str belajar</a></blockquote></div></div>
</div>
/*Fixed Facebook Like Box Seocips*/
.fb-btn-seocips {background:rgba(1, 0, 1, 0.2);margin:0;padding:0;text-align:center;position:fixed;bottom:1%;right:0.5%;z-index:9999;box-shadow:0 3px 4px #444;border:1px solid #ccc;display:block;-moz-animation:atas 10s;-webkit-animation:atas 10s;animation:atas 10s;}
.fb-btn-seocips {padding:5px ;color:#fff;font-size:120%;}
.fb-btn-seocips a:link, .fb-btn-seocips a:visited {color:#ffcc00;}
.fb-btn-seocips a:hover {color:#fff;}
.fb-btn-seocips2{background:rgba(1, 0, 1, 0.3);-moz-animation:kiri 15s;-webkit-animation:kiri 15s;animation:kiri 15s}
.fb-btn-seocips2 {padding:3px ;color:#fff;font-size:120%;}
@-webkit-keyframes atas{
from{transform:translate(0px, -2000px)}
to{transform:translate(0px,0px)}
}
@keyframes atas{
from{transform:translate(0px, -2000px)}
to{transform:translate(0px,0px)}
}
@-webkit-keyframes kiri{
from{transform:translate(-30000px, 0px);}
to{transform:translate(0px,0px);}
}
@keyframes kiri{
from{transform:translate(-30000px, 0px);}
to{transform:translate(0px,0px);}
}
</style>
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/id_ID/sdk.js#xfbml=1&version=v2.5&appId=1439296419615573";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-btn-seocips">
<div class="fb-btn-seocips2">
<div class="fb-page" data-href="https://www.facebook.com/strbelajar" data-width="200" data-height="125" data-small-header="true" data-adapt-container-width="true" data-hide-cover="true" data-show-facepile="false" data-show-posts="false"><div class="fb-xfbml-parse-ignore"><blockquote cite="https://www.facebook.com/strbelajar"><a href="https://www.facebook.com/strbelajar">str belajar</a></blockquote></div></div>
</div>
DARI KANAN KE KIRI
<style>
/*Fixed Facebook Like Box Seocips*/
.fb-btn-seocips {background:rgba(1, 0, 1, 0.2);margin:0;padding:0;text-align:center;position:fixed;bottom:1%;left:0.5%;z-index:99999999;box-shadow:0 3px 4px #444;border:1px solid #ccc;display:block;-moz-animation:atas 5s;-webkit-animation:atas 5s;animation:atas 5s;}
.fb-btn-seocips {padding:5px ;color:#fff;font-size:120%;}
.fb-btn-seocips a:link, .fb-btn-seocips a:visited {color:#ffcc00;}
.fb-btn-seocips a:hover {color:#fff;}
.fb-btn-seocips2{background:rgba(1, 0, 1, 0.3);-moz-animation:kanan 15s;-webkit-animation:kanan 15s;animation:kanan 15s}
.fb-btn-seocips2 {padding:3px ;color:#fff;font-size:120%;}
@-webkit-keyframes atas{
from{transform:translate(0px, -2000px)}
to{transform:translate(0px,0px)}
}
@keyframes atas{
from{transform:translate(0px, -2000px)}
to{transform:translate(0px,0px)}
}
@-webkit-keyframes kanan{
from{transform:translate(30000px, 0px)}
to{transform:translate(0px,0px)}
}
@keyframes kanan{
from{transform:translate(30000px, 0px)}
to{transform:translate(0px,0px)}
}
</style>
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/id_ID/sdk.js#xfbml=1&version=v2.5&appId=1439296419615573";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-btn-seocips">
<div class="fb-btn-seocips2">
<div class="fb-page" data-href="https://www.facebook.com/strbelajar" data-width="200" data-height="125" data-small-header="true" data-adapt-container-width="true" data-hide-cover="true" data-show-facepile="false" data-show-posts="false"><div class="fb-xfbml-parse-ignore"><blockquote cite="https://www.facebook.com/strbelajar"><a href="https://www.facebook.com/strbelajar">str belajar </a></blockquote></div></div>
</div>
</div>
/*Fixed Facebook Like Box Seocips*/
.fb-btn-seocips {background:rgba(1, 0, 1, 0.2);margin:0;padding:0;text-align:center;position:fixed;bottom:1%;left:0.5%;z-index:99999999;box-shadow:0 3px 4px #444;border:1px solid #ccc;display:block;-moz-animation:atas 5s;-webkit-animation:atas 5s;animation:atas 5s;}
.fb-btn-seocips {padding:5px ;color:#fff;font-size:120%;}
.fb-btn-seocips a:link, .fb-btn-seocips a:visited {color:#ffcc00;}
.fb-btn-seocips a:hover {color:#fff;}
.fb-btn-seocips2{background:rgba(1, 0, 1, 0.3);-moz-animation:kanan 15s;-webkit-animation:kanan 15s;animation:kanan 15s}
.fb-btn-seocips2 {padding:3px ;color:#fff;font-size:120%;}
@-webkit-keyframes atas{
from{transform:translate(0px, -2000px)}
to{transform:translate(0px,0px)}
}
@keyframes atas{
from{transform:translate(0px, -2000px)}
to{transform:translate(0px,0px)}
}
@-webkit-keyframes kanan{
from{transform:translate(30000px, 0px)}
to{transform:translate(0px,0px)}
}
@keyframes kanan{
from{transform:translate(30000px, 0px)}
to{transform:translate(0px,0px)}
}
</style>
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/id_ID/sdk.js#xfbml=1&version=v2.5&appId=1439296419615573";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-btn-seocips">
<div class="fb-btn-seocips2">
<div class="fb-page" data-href="https://www.facebook.com/strbelajar" data-width="200" data-height="125" data-small-header="true" data-adapt-container-width="true" data-hide-cover="true" data-show-facepile="false" data-show-posts="false"><div class="fb-xfbml-parse-ignore"><blockquote cite="https://www.facebook.com/strbelajar"><a href="https://www.facebook.com/strbelajar">str belajar </a></blockquote></div></div>
</div>
</div>
6.Ganti kode di atas warna merah dengan url/link fanspage facebook anda
7. kemudian Seve dan jereng,,,,, lihat hasinya hehehehe