saya ingin berbagi Memasang Widget Slide Show Pada Sidebar Blog
ok sobat kita Memiliki blog yang bagus sudah tentu menjadi impian semua blogger, akan tetapi terkadang kita bingung bagaimana caranya untuk memperindah tampilan blog kita. Sebenarnya tampilan blog yang simple & dinamis yang lebih disukai oleh reader atau pembaca. Akan tetapi jauh lebih bagus bila kita mempunyai ciri khas pada blog kita, salah satunya bisa dengan cara memasang wigdet slide show photo yang berisi foto-foto kita pada sidebar blog.
Widget ini berisi foto-foto kita yang akan tampil secara bergantian secara otomatis. Memasang widget ini jauh lebih praktis karena semua foto-foto kita bisa tampil bergantian secara slide hingga tampak seperti menonton sebuah video
ok Lagsung Aj
Memasang Widget Slide Show Pada Sidebar Blog
1. Login ke blogger
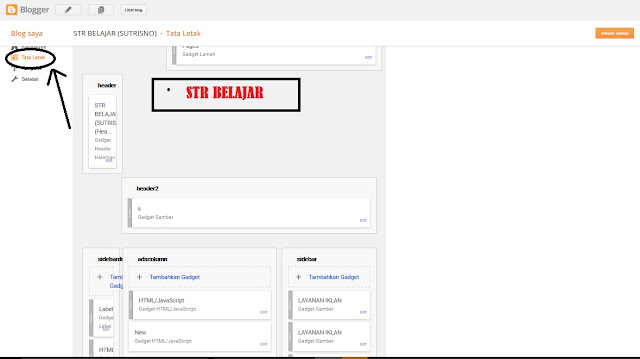
2. Masuk ke dashboard blog anda, lalu Pilih opsi 'Tata Letak'.
3. Klik 'Tambahkan Gadget' lalu akan keluar pop-up, Pilih HTML/JavaScript
4. Beri judul di kolom judul, lalu masukan kode HTML ke dalam kotak konten seperti berikut ini:
5.copy-paste kode HTML dibawah ini:
SELAMAT MENCOBA
JANGAN LUPA KASIH KOMEN YA UNTUK KRITIK DAN SARANYA
ok sobat kita Memiliki blog yang bagus sudah tentu menjadi impian semua blogger, akan tetapi terkadang kita bingung bagaimana caranya untuk memperindah tampilan blog kita. Sebenarnya tampilan blog yang simple & dinamis yang lebih disukai oleh reader atau pembaca. Akan tetapi jauh lebih bagus bila kita mempunyai ciri khas pada blog kita, salah satunya bisa dengan cara memasang wigdet slide show photo yang berisi foto-foto kita pada sidebar blog.
Widget ini berisi foto-foto kita yang akan tampil secara bergantian secara otomatis. Memasang widget ini jauh lebih praktis karena semua foto-foto kita bisa tampil bergantian secara slide hingga tampak seperti menonton sebuah video
ok Lagsung Aj
Memasang Widget Slide Show Pada Sidebar Blog
1. Login ke blogger
2. Masuk ke dashboard blog anda, lalu Pilih opsi 'Tata Letak'.
3. Klik 'Tambahkan Gadget' lalu akan keluar pop-up, Pilih HTML/JavaScript
4. Beri judul di kolom judul, lalu masukan kode HTML ke dalam kotak konten seperti berikut ini:
5.copy-paste kode HTML dibawah ini:
<script src='http://yourjavascript.com/53816065231/Database5.js' type='text/javascript'></script>
<script type="text/javascript" src="http://yourjavascript.com/65160840132/cycle.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#content-slider').cycle({
fx: 'fade'
});
});
</script>
<style type="text/css">
#content-slider {
position: relative;
width: 250px;
height: 250px;
overflow: hidden;
margin:0 auto;
}
#content-slider img {
display: block;
width: 250px;
height: 250px;
}
</style>
<div id="content-slider">
<img src="URL FOTO 1" />
<img src="URL FOTO 2" />
<img src="URL FOTO 3" />
<img src="URL FOTO 4" />
</div>
6.ganti tulisan "URL FOTO 1/2/3/4" dengan url foto anda yang telah di host atau di upload ke website album foto online seperti photobucket / picasa /, dll.<script type="text/javascript" src="http://yourjavascript.com/65160840132/cycle.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#content-slider').cycle({
fx: 'fade'
});
});
</script>
<style type="text/css">
#content-slider {
position: relative;
width: 250px;
height: 250px;
overflow: hidden;
margin:0 auto;
}
#content-slider img {
display: block;
width: 250px;
height: 250px;
}
</style>
<div id="content-slider">
<img src="URL FOTO 1" />
<img src="URL FOTO 2" />
<img src="URL FOTO 3" />
<img src="URL FOTO 4" />
</div>
SELAMAT MENCOBA
JANGAN LUPA KASIH KOMEN YA UNTUK KRITIK DAN SARANYA





Post A Comment:
0 comments:
Post a Comment